Why lofi design is important in the design process?
How is the floor plan of the apartment related to the clay model known from car manufacturing? These are also prototyping methods. We also use similar tools when designing digital interfaces. Let's see which one should be used and when.
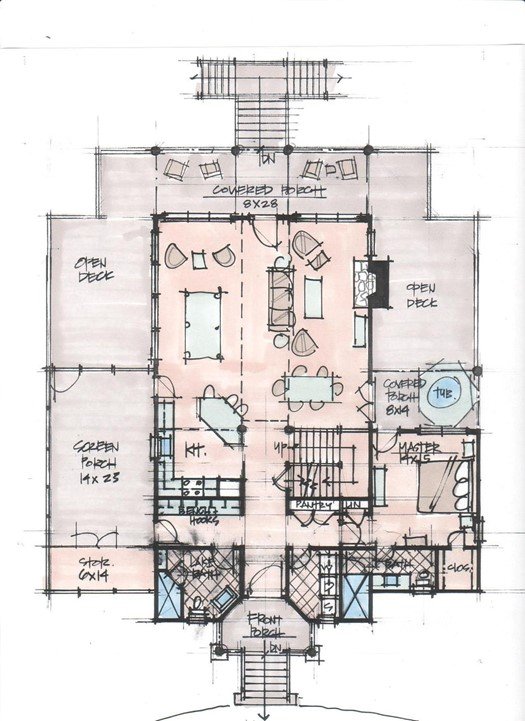
The last time we moved, the family had a problem with where the existing furniture should go in the new place, where the bookshelf, the wardrobe, the sofa, the piano should go. This had to be figured out well in advance, otherwise we wouldn't have been able to decide what furniture was missing, what still needed to be purchased, and even on the day of the move, we had to be aware of which box was going where — otherwise, how would we have been able to direct the friends and family members helping with the move. That's why we prepared the floor plan of the new apartment, and we cut out the floor plan (more precisely, the top view) of the existing furniture in the same proportion from cardboard, and the game of pushing and shoving began. Everything fell into place — we just didn't count on whether the furniture would fit in the corridor leading to the rooms, but that's another story...
It is easier to move furniture on paper
Proportional furniture superimposed on the floor plan of the apartment — this is also a kind of prototyping, which saved us time and effort when moving.
If the apartment had to be furnished by trial and error, the piano would have to be moved quite a lot.
It is significantly faster to move the paper cutouts. By the way, the situation is similar with the production of more complex objects, for example, General Motors has been using this method since the 1930s. It is generally true that it is worth making a prototype if the production of the prototype is significantly cheaper than the finished product.
Proto types
During our agency work, we often encounter the dilemma of when and with what level of detail a prototype is justified in the design process. So let's start with an interpretation first:
Low-fidelity (lo-fi) prototype
A low-fidelity prototype, or as the jargon calls it: lo-fi prototype, lofi wireframe, is a simple grayscale schematic drawing of the website or application, which focuses only on the content and structural elements of the layout.
This is what a lo-fi prototype looks like
It intentionally lacks colors, icons, logos, or any real design elements that take away from the focus on content, navigation, and structure.
The goal here is to provide a visual understanding of a page or screen early in the project to get team approval before the creative phase begins.
The lofi wireframe is already suitable for illustrating the processes, and therefore also for showing it to the management. It is also suitable for subjecting it to a usability test with the involvement of users — of course, in this case, criticisms related to the aesthetics of the interface must be filtered out of the feedback.
Experience shows that the managers must also be prepared for the fact that what they see is not the final surface (we have already received criticism saying “my child draws better than this” — that's when we learned that the manager on the client's side must be better prepared, what you get with lofi and what you will get later). The purpose of lofi is to model the structure and processes, it is just as far from aesthetics as the floor plan of the apartment is from the color of the wallpaper and tiles.
And lofi has another definite advantage: on the basis of this, the need for development can be estimated with great accuracy.
Of course, changes may still occur in the later stages of project, and it is also true that there may still be more difficult solutions in the final design, but usually these deviations are within a narrow range compared to the development estimate given based on lofi. It's also very cool that we already have a good development estimate based on lofi, because based on this, the project can even be stopped: at first, this might not sound like something positive in a design company's blog post, but it's really positive: the investment can be decided in time to is it worth it or not? Even the design cost will be more moderate, since it was not even necessary to make a hi-fi prototype, as the project can be aborted in time. The completion of the lofi is a good decision point. Of course, it is even better if the project continues, and at the end of the lofi, the team just rests and continues its work with the hi-fi.
Life-size car model made of clay
High-fidelity (hi-fi) prototype
In this case, the creation of the wireframe already requires more effort, since it will be a more detailed and complete representation of the final product.
This is what a hi-fi prototype looks like
It aims to show how aesthetic features support essential functions.
It is made using clearly design elements, in fact, it contains all the elements that the user will encounter in a "live" environment.
A hifi proto is still "just" a proto, nothing more and nothing less. In other words, it is a model of the final operation, but not yet the final screen design itself, and especially not the working solution itself. Based on a hi-fi prototype, the usability research already gives a very accurate approximation compared to the research carried out on the working software, here the aesthetic question that may still be confusing with the lofi no longer arises, the hi-fi is really very similar to the final screens.
When we use them
The lofi and hifi prototype are tools that can be used in the design process. But it doesn't always make sense to use both types.
Very simplified, the design tasks can be divided into two cases:
Designing or re-designing affects many aspects, typically the complexity of the task is medium or high. It is important to understand at an early stage of the project what paths the user will take, how the individual screens are connected to each other and what information each page should contain. This is typically the redesign of an entire webshop or the design of a mobile application that did not exist before. In the first case — according to our experience — the project typically follows the waterfall model. The team jointly interprets the business needs, prepares and validates plans, and then reaches the final plans through several rounds of iteration. The business requirement embodied by lofi and usually described in a document is then sent to the development team. This is where the lo-fi wireframe really has its place and role in this operation.
Another typical case is when planning takes place within an already functioning framework. It is expected that there is no need to re-design or significantly transform existing structures, but rather to create something new using existing elements. This could be, for example, inserting a new function or page type into the existing process or page structure.
More complex tasks can also be done in agile planning. In this case, however, according to our experience, lo-fi and then hi-fi production simply do not fit into sprint periods of a few weeks, and in such cases it is better to abandon lo-fi. An alternative could be that the team plans a separate sprint in the early phase of the project to prepare the lo-fi wireframes and think through the user journeys.
In the second case, we rarely encountered the demand for lo-fi wireframes. It often just wastes time and has no real added value, as the hi-fi wire frame can easily be assembled from already existing elements.
Summary
In summary, lo-fi wireframes are best made when
new and complex user journeys must be designed,
it is important to clarify the information hierarchy,
it is important to develop a common understanding within the team or with the project sponsor
and finally, the validation of the structure is also important before the detailed design.
There are projects from which you can skip the lofi and start work right away with making a hi-fi prototype. But you have to be careful with this, it's worth thinking twice about whether lofi can really be skipped. So that it doesn't turn out that we are sitting in a furniture moving project, and instead of having cut out scale models from paper, we are already moving the piano in the new apartment.