Digitális akadálymentesítés – alapvetések
Három ikon az Accessibility Icon Collectionből
Magyarországon 2025 júniusában lép hatályba az a törvény, amely a termékek és szolgáltatások akadálymentességét írja elő, és amely az üzleti szféra digitális felületeire is vonatkozik. A 2022. évi XVII. törvény rendelkezik az akadálymentességi követelményeknek való megfelelés általános szabályairól. A törvény 2025.06.28-án lép hatályba.
Milyen előírások vannak?
Az akadálymentességi előírások meglehetősen szerteágazók, könnyű a témában eltévedni. Az alábbiakban felsoroljuk azokat, amelyekre oda kell figyelni, ha a digitális akadálymentességgel foglalkozol:
Magyarországra elsősorban a 2025.06.28-án hatályba lépő 2022. évi XVII. törvény vonatkozik. Ez a törvény hivatkozik az EU Web Akadálymentesítési Irányelvére (2019/882), tulajdonképpen azt ülteti át a hazai jogba, az annak való megfelelést szolgálja. Ezért érdemes ezzel is tisztában lenni.
Az EU 2019/882 irányelve, más néven az Európai Akadálymentességi Törvény (European Accessibility Act, röviden: EAA) célja, hogy egységes szabályokat teremtsen az EU-ban az üzleti szféra által biztosított digitális eszközök és felületek terén. Ez az irányelv határozta meg a 2025-ös dátumot is egységesen EU szinten.
Az EU 2019/882 irányelve hivatkozik az EU Web Akadálymentesítési Irányelvére (Web Accessibility Directive, WAD, az irányelv száma: 2016/2102), ami korábban keletkezett. A WAD előírja, hogy az unióban az állami és közszolgáltatási szektorhoz tartozó weboldalak és mobilalkalmazások megfeleljenek az akadálymentességi követelményeknek. Ez fokozatosan lépett életbe 2019-21 között, a magyar jogba a 2018. évi LXXV. törvény ültette át. A szabályozó tehát „saját magán”, az állami szektorral kezdte annak a céljának a megvalósítását, hogy a szolgáltatások a fogyatékossággal élők számára is akadálymentesen hozzáférhetőek legyenek.
A Web Akadálymentesítési Irányelv végrehajtásának alapja az EN 301 549 európai szabvány. Az EN 301 549 európai szabványnál jön be a képbe a WCAG, mivel az EN 301 549 előírja a WCAG 2.1 AA szintnek való megfelelést.
A WCAG 2.1 (Web Content Accessibility Guidelines) az akadálymentes webtartalomra vonatkozó irányelvek egyik legfontosabb nemzetközi szabványa, amelyet a World Wide Web Consortium (W3C) fejlesztett ki.
Tehát a magyar 2022. évi XVII. törvény átülteti a hazai jogba az EU 2019/882 irányelvet, amely irányelv biztosítja, hogy összhangban legyen az EU Web Akadálymentesítési Irányelvével (2016/2102) aminek a végrehajtása az EN 301 549 európai szabványon alapszik, ami előírja a WCAG 2.1 AA szintet.
Kire vonatkozik a hazai törvény?
A közszféra intézményeinek már korábban meg kellett lépniük az akadálymentesítést a digitális térben is (például önkormányzatok, állami iskolák, kormányzati szervezetek).
Az üzleti szférára vonatkozó törvény (2022. évi XVII.) egyértelműen nevesít egyes szolgáltatásokat:
lakossági banki szolgáltatások,
e-kereskedelmi szolgáltatások (ideértve mind a termékek, mind a szolgáltatások online értékesítését),
audiovizuális médiaszolgáltatások (tipikusan online videóportálok)
elektronikus könyvek,
önkiszolgáló terminálok,
elektronikus hírközlési szolgáltatások,
tömegközlekedés menetjegy értékesítő megoldásai
A fenti szolgáltatásokat a törvény leszűkíti
a cégek által a fogyasztóknak nyújtott szolgáltatások körére,
és kiveszi a hatály alól a mikrovállalkozások által nyújtott szolgáltatásokat is.
Ezzel lényegében az interaktív digitális felületek zöme a törvény hatálya alá tartozik.
Milyen követelményeknek kell megfelelni?
A törvény úgy fogalmaz, hogy a cél az, hogy „fogyatékosságtól függetlenül minden személy a lehető legteljesebb mértékben hozzáférjen [a digitális eszközökhöz és felületekhez]”. Több szempont mentén az alábbi példákat emelnénk ki:
Információk hozzáférhetősége
A termékek és szolgáltatások használatára vonatkozó információkat több érzékszervi csatornán keresztül kell elérhetővé tenni (pl. vizuálisan és hang formájában is).
A weboldalon belüli navigációs elemek (pl. menüsáv, oldalsáv) mindig ugyanolyan sorrendben és elhelyezkedésben jelenjenek meg a különböző aloldalakon.
Kommunikációs lehetőségek
Biztosítani kell különböző kommunikációs módokat, mint például vizuális, akusztikus, szóbeli és tapintásos (taktilis) elemeket.
A beszédalapú eszközök esetében alternatív kommunikációs lehetőségeket kell nyújtani.
Eszközhasználat
A vizuális tartalmak esetében lehetőséget kell biztosítani a nagyításra információvesztés nélkül, valamint a képernyőolvasó szoftverekkel való kompatibilitásra.
A színkódolás mellett más megkülönböztetési módokat is alkalmazni kell.
A hangjelzések mellett vizuális jelzéseket is biztosítani kell.
Az audioelemeknél lehetőséget kell adni a hangerő és a lejátszási sebesség szabályozására, valamint biztosítani kell a hang tisztaságát.
Fizikai hozzáférés
Az eszközöknek alternatívákat kell kínálniuk a finommotoros készségeket igénylő műveletekhez.
A biometrikus azonosítás mellett más azonosítási módokat is elérhetővé kell tenni.
Akadálymentességből több szint is van
A WCAG három szintet határoz meg az akadálymentességi megfelelésben, azaz három szintje van a WCAG szerint az akadálymentességnek. A legalacsonyabb szint az A (szóban “egy A”-nak mondjuk), AA (“két A”) és AAA (“három A”) szint.
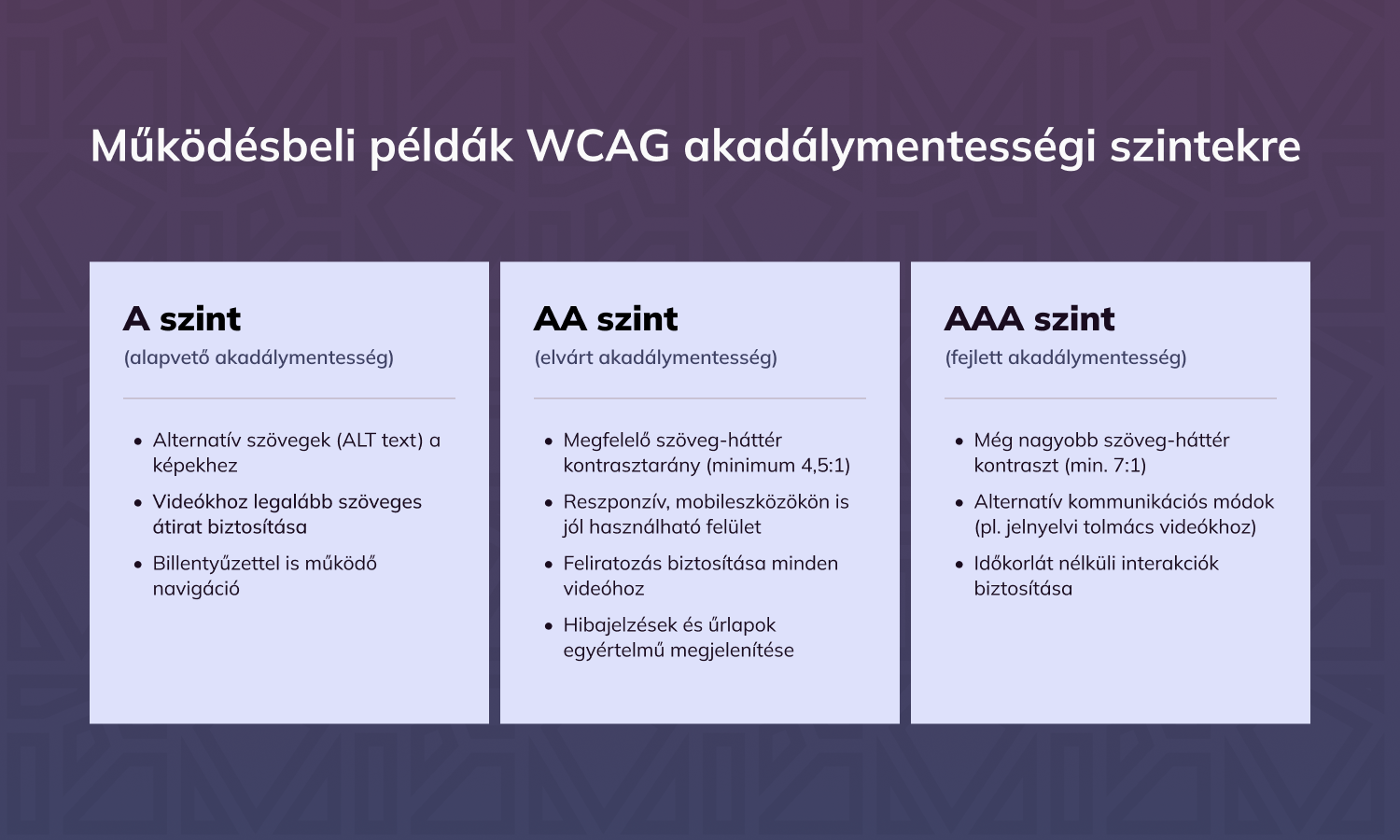
Működésbeli példák WCAG akadálymentességi szintekre
1. A szint – Alapvető akadálymentesség: minimum követelmények
Alapszintű akadálymentesség biztosítása, hogy a weboldal legalább részben használható legyen fogyatékossággal élők számára.
Példák:
Alternatív szövegek (ALT text) a képekhez
Videókhoz legalább szöveges átirat biztosítása
Billentyűzettel is működő navigáció
2. AA szint – Elvárt akadálymentesség: jogszabályi elvárás sok helyen
Jobb hozzáférhetőség biztosítása a legtöbb felhasználó számára. A fent említett jogszabályok (EU 2016/2102 és 2019/882 irányelvek) ezt a szintet írják elő.
Példák:
Megfelelő szöveg-háttér kontrasztarány (minimum 4,5:1)
Reszponzív, mobileszközökön is jól használható felület
Feliratozás biztosítása minden videóhoz
Hibajelzések és űrlapok egyértelmű megjelenítése
3. AAA szint – Fejlett akadálymentesség: ez a szuperideális, de nem kötelező és csak nehezen elérhető szint
A legmagasabb szintű akadálymentesség, amely az összes felhasználó számára kényelmes és könnyen hozzáférhető élményt nyújt. Ennek elérése nem mindig lehet reális cél.
Példák:
Még nagyobb szöveg-háttér kontraszt (min. 7:1)
Alternatív kommunikációs módok (pl. jelnyelvi tolmács videókhoz)
Időkorlát nélküli interakciók biztosítása
A három szint egymásra épül. Ha a jogszabályi megfelelés a célunk, akkor egyértelműen az AA szintet kell megcéloznunk.
A WCAG által meghatározott szintek egymásra épülnek
Miért kell ezzel foglalkozni?
Erre több jó válasz is van:
törvény van róla, ez akár önmagában is elég indok lehet.
gazdasági előnnyel jár, ha szélesebb körnek fejlesztjük a digitális felületeket – és nem csak azoknak lesz könnyebb a használat, akik érintettek, hanem azoknak is, akik nem, mivel az AA szintű megfelelés az általános felhasználói élményt (UX) javítja (pl. reszponzív design, űrlapok érthetőbb kitöltése, elegendő idő a tranzakciókra, stb)
az akadálymentességi szempontok figyelembevétele javítja az oldal SEO-ját a jobban strukturált tartalmon keresztül
sérül a márkaélmény, ha a felület az alapvető akadálymentességi szempontoknak sem felel meg
Mit tegyek?
Ha belevágsz, ezeket a lépéseket javasoljuk:
Az akadálymentesítés lépései
1. Akadálymentes audit
Első lépésben fel kell mérni, hogy a digitális felületeid jelenleg mennyire felelnek meg az akadálymentességi elvárásoknak. Mi a Works.-nél tudunk ebben segíteni. Kidolgoztunk egy olyan robosztus akadálymentességi audit módszertant, ami biztosítja, hogy jó ár-érték mellett a lehető legtöbb hibát feltárjuk. Az audit eredményeként egy hibalistára számíthatsz, amivel több szereplőnek is lesz dolga:
Fejlesztő: a legtöbb feladat talán a fejlesztőnél landol, a felületet neki kell úgy átalakítania kódszinten, hogy a felolvasó programok jól kezeljék, lehessen egér nélkül navigálni, stb.
Designer: a designernek is jut feladat a hibalistából, mert a felület információs architektúráját neki kell rendbe raknia, illetve a színekkel is ő dolgozik (kontrasztok, színekkel való jelentés-közlés, stb.)
Szövegezésért felelős kollégák (marketinges, termékes, copywriter, jogász): a szövegekkel is sok feladat lesz és a másik két kolléga is vele fog konzultálni, ha üzleti oldali döntésre van szükség.
2. Hibajavítás
Az akadálymentességi auditból származó hibalistát priorizálni kell, majd átadni a fejlesztőknek, designereknek, stb. és velük közösen beütemezni a javításokat. Ha eddig eljutsz, akkor a meglévő felületek akadálymentesítésére már tettél lépéseket. Lehet, hogy nem lesz minden hiba egyből kijavítva, de már jó úton vagy, haladsz.
3. Fejlesztési folyamat módosítása
Annak érdekében, hogy az akadálymentességi elvárosoknak való megfelelés ne egy egyszeri művelet legyen, és a digitális felületek akadálymentessége folyamatosan javuljon, hozzá kell nyúlni ahhoz a folyamathoz, amely során a felületek fejlesztése zajlik. Ebbe a folyamatba be kell építeni az akadálymentes szempontoknak való megfelelés rendszeres figyelését, pl. visszatérő auditokkal. Ez már azt feltételezi, hogy szervezeten belül is kialakult tudás az akadálymentes elvárásokkal kapcsolatban, ami azt is jelenti, hogy képzést kell biztosítani a munkatársaknak. Ebben is gondolhatsz ránk, a Works-re.
4. Tervezési folyamat fejlesztése
De a legjobb, ha a digitális felületek megfelelését a legelején fogod meg, és már a tervezésbe beépíted az akadálymentességi szempontokat, vagyis befogadó (inkluzív) designt alkalmazol. Az inkluzív design célja, hogy minden ember számára használható és elérhető termékeket, szolgáltatásokat és élményeket hozzon létre. Nemcsak a fogyatékossággal élők számára fejleszt megoldásokat, hanem mindenkit figyelembe vesz, aki valamilyen akadályt tapasztalhat – akár csak időlegesen is.
Összefoglaló
Igyekeztünk áttekintést adni az akadálymentességi szempontok alkalmazásáról, és arról, hogy mit kell tenni, ha ezzel el akarsz kezdeni foglalkozni (akár belső, akár külső motiváció okán). Legjobb, ha az elején kezded egy audittal, és innen lépkedsz a fejlesztési folyamat módosításán keresztül az inkluzív design felé.
Örömmel segítünk ezekben a feladatokban. További infók a weboldalunkon.